
문자열 (함수)에 대한 Type 정의
리팩토리를 하는 동안 set함수를 props로 보내야하는 일이 생겼고 그로 인해 추가로 Type 설정이 필요했다.
// Page.tsx (부모)
...
const [fuelType, setFuelType] = useState(""); // 연료 타입 상태 추가
...
<InputField
id="car"
...
fuelType={fuelType} // fuelType 전달
setFuelType={setFuelType} // setFuelType 전달
/>
// InputField.tsx
const InputField: React.FC<InputFieldProps> = ({
id,
label,
register,
errors,
requiredMessage,
placeholder,
unit,
fuelType,
setFuelType
...
// type 지정
export interface InputFieldProps {
id: keyof FormData;
label: string;
register: UseFormRegister<FormData>;
errors: FieldErrors<FormData>;
requiredMessage?: string;
placeholder?: string;
unit: string;
fuelType: string;
setFuelType: string;
}
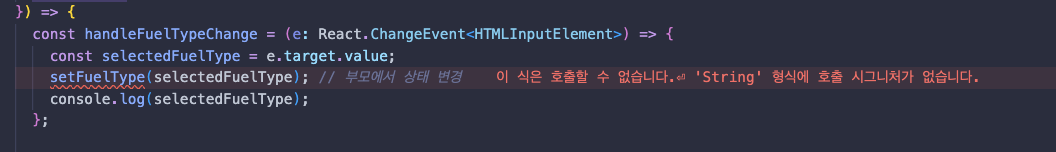
그런데 호출할 수 없다는 에러가 뜨네..?

오류의 이유
해당 오류는 setFuelType은 상태를 업데이트하는 함수이기 때문에 string이 아니어서 나는 오류였다.
순간 지정된 값을 가지고 온다고 생각하고 string으로 지정한 것이었는데... 다시 생각해보니까 setFuelType이었던 것..
해결
상태 변경 함수와 같은 형태를 타입 지정하기 위해서는 `Dispatch<setStateAction<string>>` 으로 설정을 해줘야한다고 한다.
이렇게 설정하니까 오류가 말끔하게 사라졌다..ㅎㅎ 코드도 일종의 stirng과 같아서 저렇게 들어가는가 싶긴하지만..?
무튼 하나 더 배웠어~
'프론트엔드 > Next.js' 카테고리의 다른 글
| [최종 프로젝트 - 리팩토링] 컴포넌트 동적 활용 (0) | 2024.12.04 |
|---|---|
| [최종 프로젝트 - 리팩토링] props 구조분해할당 (0) | 2024.12.02 |
| [최종 프로젝트] 비슷한 두개의 컴포넌트를 효율적으로 사용하기 (0) | 2024.11.08 |
| [최종 프로젝트] React 함수, 매개변수: 가독성을 높이는 작은 습관 (0) | 2024.11.02 |
| [최종 프로젝트] Chart.js를 활용한 데이터 시각화 (1) | 2024.10.31 |