1. Scroll Indicator
이번 영화 페이지를 작성할때 총 200개의 영화 카드를 보여주게 만들어놨다. 그로 인해 생각보다 긴 페이지로 만들어지게 되었고 현재 어느정도위치에 있는지 보여주고 싶어 페이지 상단에 scroll indicator을 생각하게 되었다.
일단 이번에는 바닐라JS로 구현해야하기에 검색을 조금 해봤는데 아주 쉽게 구현이 가능했다.
1-1. HTML / CSS
페이지 상단에 인디케이터 영역을 만들어준다.
<div class="scrollIndicator">
<div class="progress-container">
<div class="progress-bar" id="myBar"></div>
</div>
</div>
<style>
.scrollIndicator {
position: fixed; /* 상단에 고정 */
top: 0;
z-index: 100000; /* 제일 위로 띄움 */
width: 100%;
background-color: #f1f1f1;
}
.progress-container {
width: 100%;
height: 8px;
background: #ccc;
}
.progress-bar {
height: 8px;
background: orange;
width: 0%; /* 0에서 시작해서 나중에 JS로 %를 조정 */
}
</style>
1-2. JS
JS를 통해 페이지를 스크롤 할때 마다 전체 스크롤에서 현재 스크롤된 위치의 퍼센트를 체크하는 방식으로 진행했다.
// 스크롤 이벤트 리스너
window.onscroll = function () {
myFunction();
};
// myFunction 함수 작성
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height =
document.documentElement.scrollHeight -
document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myBar").style.width = scrolled + "%";
}
// 1. winScroll : 현재 스크롤된 위치를 가지고 옴 > 브라우저 호환성을 위해 두가지 방법을 가져옴
// 2. height : 현재 스크롤된 위치를 전체 스크롤 높이로 나누고 100을 곱해 백분율로 계산
// 3. 계산된 백분율을 기반으로 진행 표시줄의 너비를 업데이트
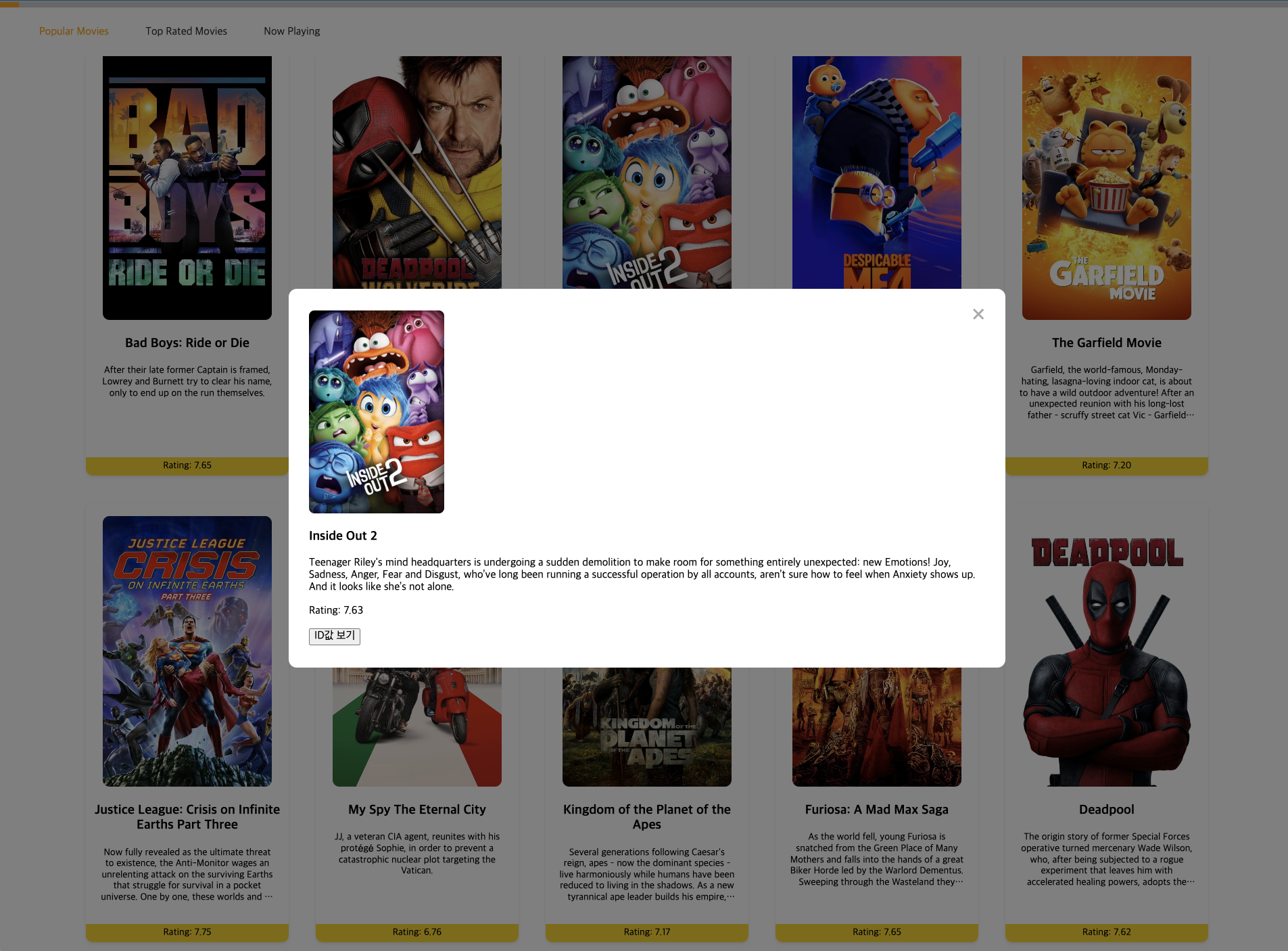
2. 모달창 구현
첫번째 팀 프로젝트때 모달창을 구현해봤는데 그때는 왜 이렇게 구현이 되는지 잘 모르는 상태에서 어찌어찌 구현을 했던 기억이 있다. 이번에는 하나하나 이해하며 구현을 해봤는데 덕분에 나중에도 다시 사용할 수 있을 정도로 이해가 된 것 같다.
2-1. HTML
모달창이 나왔으면 하는 페이지에 맨 하단에 모달창을 마크업한다.
<!-- 모달창 html -->
<div id="modalContainer" class="hidden">
<div id="modalContent">
<p class="modalMovieId"></p>
<span id="modalCloseBtn">×</span>
</div>
</div>
2-2. CSS
모달창의 디자인 및 위치등을 조절, hidden 값 작성
/* 모달창 */
/* 화면 전체 딤처리 */
#modalContainer {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
background: rgba(0, 0, 0, 0.5);
z-index: 100000; /* 다른 HTML보다 상단에 위치하게 z-index */
}
/* 모달창 CSS 설정 */
#modalContent {
position: absolute;
background-color: #ffffff;
width: 1000px;
height: 500px;
padding: 30px;
border-radius: 12px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.modalImg {
width: 200px;
border-radius: 8px;
}
/* modalContainer에 hidden 값을 on/off 하는 CSS */
#modalContainer.hidden {
display: none;
}
#modalCloseBtn {
position: absolute;
top: 20px;
right: 30px;
color: #aaa;
font-size: 34px;
cursor: pointer;
}
2-3. JS
// 모달창
// 클릭 이벤트로 모달창 내부 내용 추가
card.addEventListener("click", () => {
const modal = document.getElementById("modalContainer");
const modalMovieId = document.querySelector(".modalMovieId");
modalMovieId.innerHTML = `
<div>
<img class="modalImg" src="https://image.tmdb.org/t/p/w500${
movie.poster_path
}" alt="${movie.title}">
</div>
<div>
<h3>${movie.title}</h3>
<p>${movie.overview}</p>
<p>Rating: ${movie.vote_average.toFixed(2)}</p>
<button class="idBtn">ID값 보기</button>
</div>`;
modal.classList.remove("hidden"); // hidden class 삭제
// 클릭 이벤트리스너로 id 보기 버튼을 누르면 alert로 id값 제공
const idBtn = document.querySelector(".idBtn");
idBtn.addEventListener("click", () => {
alert(`Movie ID: ${movie.id}`);
});
});
ratingColor(movie.vote_average, card);
// 카드를 리턴해야지 반환이됨
return card;
}
여기서 hidden 클래스를 삭제한 것이 왜 모달창이 보여지는 것인가에 대한 이해가 필요했다.
- 일단 CSS를 통해 작성된 코드에서 볼 수 있듯 hidden 클래스가 적용된 요소가 display: none 스타일로 인해 화면이 보이지 않는다.
- remove 코드가 실행되면 모달창 요소에서 hidden 클래스가 제거, 즉 display: none 스타일이 없어져 모달창이 화면에 보이게 된다.
2-4 JS (모달창 닫기)
클릭 이벤트 리스너를 통해 hidden 클래스를 다시 추가함으로써 display:none 스타일 생성
// 모달 관련 요소 선택
const modalCloseBtn = document.getElementById("modalCloseBtn");
const modal = document.getElementById("modalContainer");
// 모달 닫기 버튼 클릭 시 모달 창 숨기기
modalCloseBtn.addEventListener("click", () => {
modal.classList.add("hidden");
});
// 배경 클릭 시 모달 창 숨기기
window.addEventListener("click", (event) => {
if (event.target == modal) {
modal.classList.add("hidden");
}
});

'프론트엔드 > React' 카테고리의 다른 글
| 리액트 입문주차 개인과제 (Olympic Medal Tracker 만들기) (0) | 2024.08.16 |
|---|---|
| 리액트에서 자주 사용하는 기초 JS 정리 (0) | 2024.08.09 |
| NBC - JS 개인프로젝트 : api로 받아온 데이터 화면에 뿌리기 (promise.all, aysnc, await) (0) | 2024.07.26 |
| NBC - JS 2주차 강의 정리 : Map, Set (0) | 2024.07.24 |
| NBC - JS 2주차 강의 정리 : 일급 객체로서의 함수 (1) | 2024.07.24 |